Создайте на новом слое прямоугольник инструментом Rectangle любого цвета (при необходимости растеризуйте): 
Добавьте к слою стили:
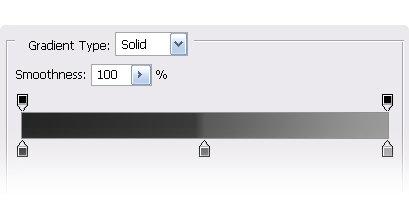
Gradient Overlay:#252525, #595959 и #9a9a9a 
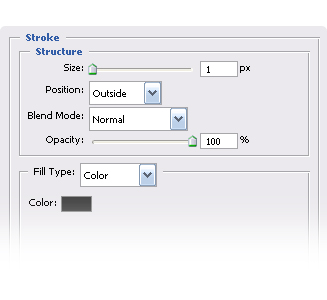
Stroke: #424242 
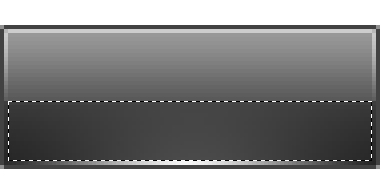
Зажмите CTRL, кликните по иконке слоя, чтобы выделить его содержимое. Затем снимите нижнюю половину выделения (выбрать инструмент Rectangular Marquee и, зажав ALT, выделить нижнюю половину прямоугольника). Далее Select > Modify > Contract и вводите 1px. Создавайте новый слой и заливайте выделение любым цветом, нажимайте CTRL+D, чтобы снять выделение и устанавливайте параметр Fill для данного слоя в позицию 0% 
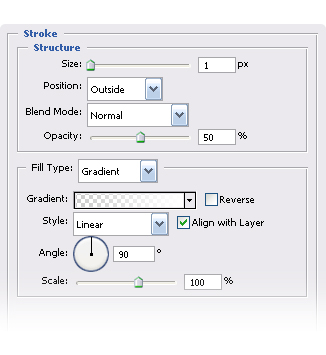
Добавьте Stroke градиентом от прозрачного к белому: 
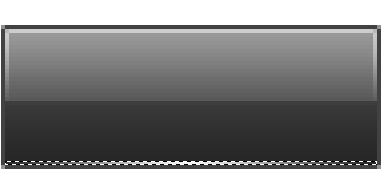
Кнопка должна сейчас выглядеть примерно так: 
Создайте новый слой и выделенную на нем область высотой в 1px. Заполните ее круговым градиентом (Radial Gradient) от белого к прозрачному (White to Transparent) и снимите выделение 
Теперь повторяем шаг 7, но заливаем выделенную область (она будет больше, как показано на рисунке) цветом градиента #4a4a4a 
Должно получиться что-то вроде этого: 
Создайте ноывй слой и выделите область, как показано на рисунке ниже. Залейте ее линейным градиентом от #dadada к прозрачному 
Добавьте текст 
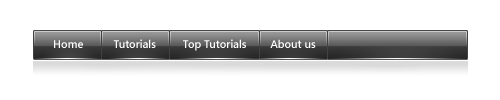
Готово! Также на основе этой кнопки Вы можете создать красивую навигационную панель: 
| 


