Создайте документ и залейте фон либо градиентом, либо сплошным цветом 
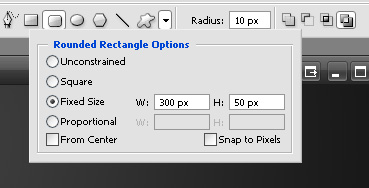
На новом слое нарисуйте скругленный прямоугольник 300х50 пикселей 
Правый клик внутри него и Make Selection 
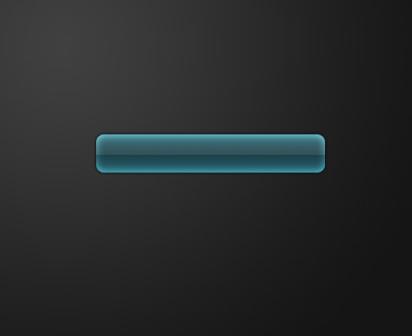
Инструментом Gradient с режимом Reflected заливаем выделение цветами #1c3f47 и #2a6976 
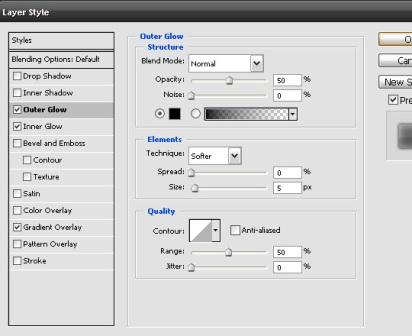
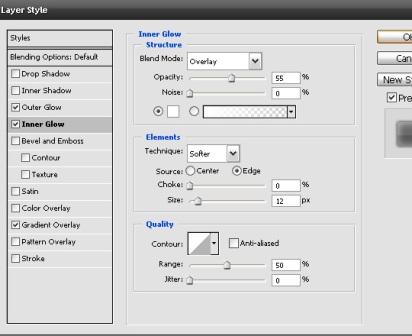
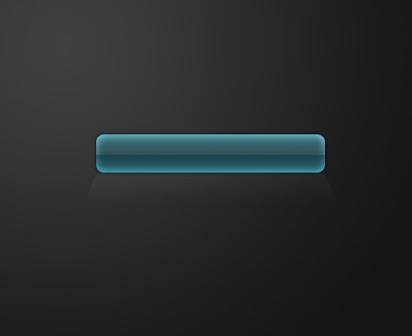
Добавьте следующие стили слоя: 



Теперь добавим отражение к нашей кнопке. На новом слое залейте выделение (размером с нашу кнопку - CTRL-клик на иконке слоя с кнопкой) белым цветом 
Подвиньте новый слой к низу 
Далее Edit > Transform > Perspective и тянем правый нижний квадратик вправо, удерживая SHIFT 
Добавьте маску слоя и залейте ее черно-белым градиентом, чтобы получить перетекание изображения в фон 
Смените режим смешивания для слоя на Soft Light и понизьте его непрозрачность до 15% 
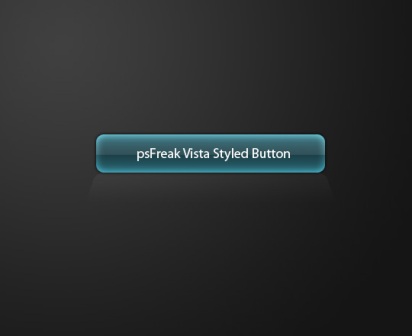
Напишите свой текст… 
| 


