1. Создайте новый документ 400х400px, залейте фон серым цветом #485355, затем создайте новый слой, сделайте круглое выделение инструментом Eliptical Marquee Tool (чтобы сделать идеально круглым удерживайте при выделении кнопку Shift) и зайлейте его цветом #d9520d. 
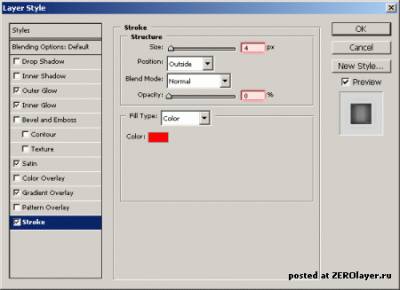
2. Примените к слою следующие стили ( Layer > Layer style > Blending options): 




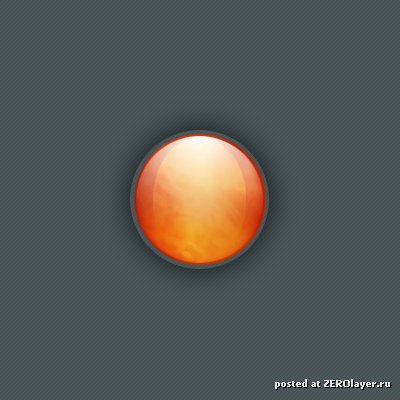
Теперь Ваша кнопка должна выглядеть вот так:

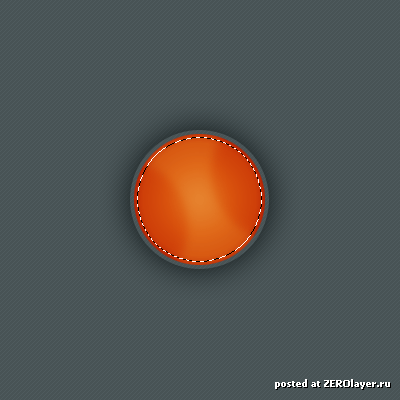
3. Сделайте клик по иконке слоя, удерживая кнопку Ctrl чтобы получить выделение в форме кнопки: 
4. Создайте новый слой, затем идем Select > Modify > Contract и ставим значение 3 в строке ввода. 
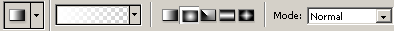
5. Теперь берем инструмент градиентной заливки ( Gradient Tool) и выставляем такие значения (радиальный градиент от белого к прозрачному.): 
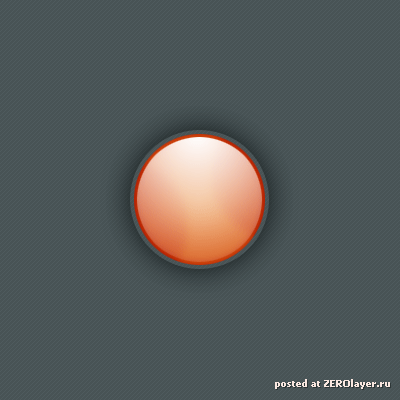
И залейте выделенную область сверху вниз (чтобы получить четко вертикальную заливку, удерживайте кнопку Shift), теперь кнопка должна выглядеть так: 
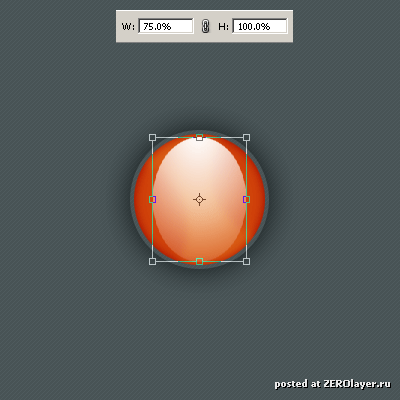
6. Теперь нажмите Ctrl+T для свободной трансформации объекта и в верхней части меню выставьте ширину в процентах равную 75%: 
7. Смените режим наложения слоя на палитре слоев на Overlay: 
8. Сделайте снова выделение нашей круглой кнопки (удерживая Ctrl кликаем по иконке слоя с кнопкой), создайте новый слой, далее снова идем в Select > Modify > Contract, вводим значение 2 и делаем еще одну градиентную радиальную заливку от белого к прозрачному и оставляем как есть. 
9. Если выделение Вы не снимали, просто создаем новый слой и делаем градиентную заливку, но по меньше, не через всю кнопку, снизу вверх. Если сняли выделение, то сделайте его снова. У слоя понижаем прозрачность ( Opacity) до 80% и меняем режим наложения на Overlay. 
10. Теперь добавим еще пару ярких отметин, создаем новый слой, берем большую мягкую кисть белого цвета (например радиусом 100px) и делаем несколько мазков внизу слева кнопки и симметрично вверху справа, прозрачность слоя устанавливаем в 45%, режим наложения в Overlay. Кстати, мазки лучше делать имея выделение кнопки, так Вы не выйдете за границы самой кнопки и рисовать кисть будет только по ней. 
11. Делаем почти тоже самое, что и в Шаге 10, только берем кисть черного цвета, режим наложения слоя ставим в Soft Light, а прозрачность в 40%. Так мы добавим кнопке немножко контраста. 12. Снова создаем новый слой, идем в Filter > Render > Clouds (по желанию можно применить еще фильтр Filter > Cketch > Chrome..), меняем режим наложения слоя на Overlay, а прозрачность понижаем до 60%. 
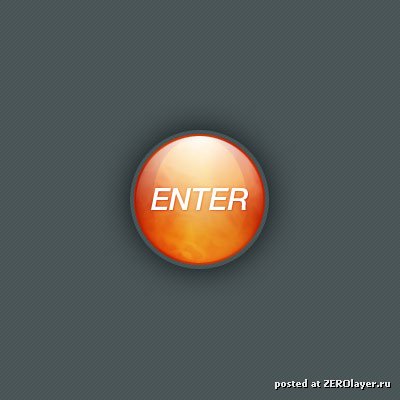
13. В заключение добавляем надпись белого цвета, а в стилях слоя ставим такие настройки: $IMAGE18$ $IMAGE19$ 14. Вот и все, наша кнопка готова :) 
| 


