Шаг 1
Создайте новый документ шириной 500х200px. Создадим фон, в нашем случае - это полоски во всю ширину документа. Для этого создайте новый слой и зайлете верхние 10px темно-коричневым цветом по 10 mark. Затем создайте полоску в 1px высотой более светлого цвета сразу под залитой областью. Далее создайте еще один новый слой и залейте полосу коричневым цветом по 75 mark. Далее создадим еще один новый слой и по 110 mark зальем легким светло-серым градиентом. Под 75 mark создайте линию 1px высотой и зайлейте ее белым цветом, еще одну сразу под градиентом ниже 110 mark более темным серым цветом. Остальную область оставьте белой.

Шаг 2
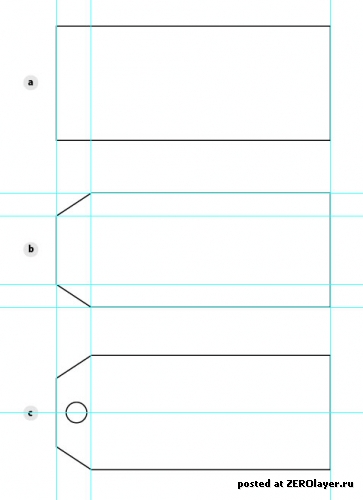
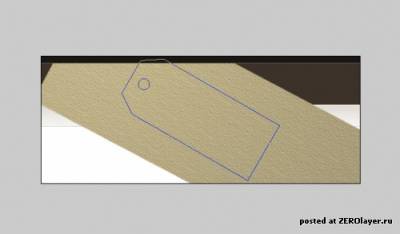
Откройте Adobe Illustrator. Создайте новй документ. Создайте прямоугольник 240х100px как показано на скриншоте 2a. Используя инструмент Add Anchor Point Tool, добавьте новые узлы (анкоры, метки) там, где Вы хотите, чтобы получить форму тега, см. скриншот 2b. Затем удалите углы (20px) в левой верхней и нижней части. В заключение сделайте отверстие у тега, добавив окружность. Используйте направляющие (guids) для создания симметричной фигуры.
 Шаг 3
Используйте инструмент Divide tool на палитре Pathfinder, чтобы вырезать круг из тега. 
Шаг 4
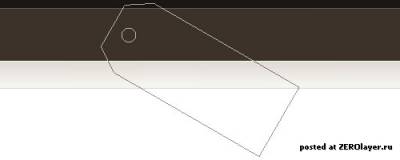
Теперь, используя инструмент Rotate (R) поверните тег на 30 градусов.
 Шаг 5
Скопируйте тег и вставьте его в фотошоп, используя Past as: Path. 
Шаг 6
Создайте новый документ в Фотошоп 580х200px. Нам понадобится это для создания текстуры для тега. Залейте линейным градиентом с верхнего левого в правый нижний угол документа. Используемые цвета: #c6b98d и #a59c73.

Шаг 7
Теперь идем в Filter > Texture > Texturizer и выставляем настройки как на скриншоте:

Шаг 8
Скопируйте готовую текстуру в документ с тегом и поверните его на тот же угол, что и тег (30 градусов).

Шаг 9
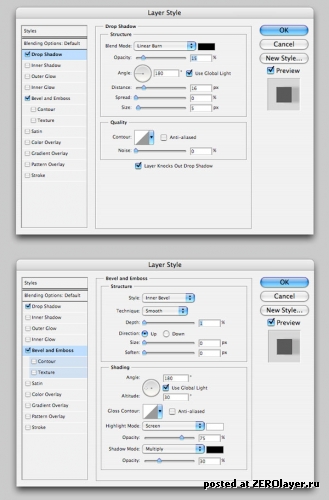
Перейдите на палитру Paths и создайте выделение в форме тега, используя ранее вставленный Path. Скопируйте выделение, удалите слой и вставьте из буфера содержимое. К тегу добавим настройки стилей слоя (Layer > Layer Style > Blending options), чтобы придать объема. Отрегулируйте настройки как на скриншотах.

Шаг 10
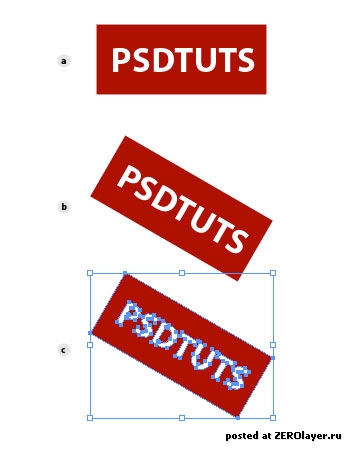
Вернитесь в Adobe Illustrator и, как показано на скриншоте 10a создайте красный прямоугольник 170х70px. Вставьте текст, например, PSDTUTS. Далее с выделенным текстом зайдите в Type>Crate Outlines. Поверните красный прямоугольник с выделенным текстом на 30 градусов, как показано на скриншоте 10b. Теперь выделите текст и красный прямоугольник, на палитре Pathfinder выберите Divide. Затем выделите буквы и удалите их. Так мы получим красных прямоугольник с вырезанными буквами, смотрите скриншот 10c. Скоприуйте прямоугольник и вставьте его в документ Photoshop.

Шаг 11
Расположите прямоугольник поверх сделанного ранее тэга и установите режим наложения слоя в Multiply.

Шаг 12
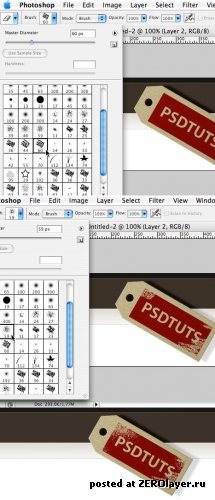
Возьмите инструмент Ластик (Eraser Tool) и добавьте немного текстуры, удалив часть красной области. На скриншоте Вы можете видеть какие кисти я использовал для этого.
 Шаг 13
Возможно, Вы уже довольны резаультатом и можете остановится на этом этапе, но я пойду дальше и добавлю эффект глубины на наш ярлычок. Слейте все слои, который относятся к нашему тэгу (фон и красный прямоугольник) в один. Далее идем в Edit > Transform > Perspective и потянем за нижний левый "узелок". 
Шаг 14
При трансформации тэг потерял четкость, поэтому вернем ее с помощью Filter > Sharpen > Smart Sharpen. Выставьте настройки как на скриншоте ниже: 
Шаг 15
Чтобы тэг не только формой, но и глубиной соответствовал объемному объекту, необходимо размыть часть изображения, которая находится за пределами фокуса. Возьмите инструмент Blur Tool и размойте часть изображения в нижнем правом углу.
 Шаг 16
Теперь возьмите инструмент Pen Tool и создайте линию в форме шнурка, на котором будет держатся наш ярлычок. 
Шаг 17
Преключитесь на инструмент Brush Tool и установите размер кисти в 3px, жесткость - 100%. Цвет кисти задайте черный. Переключитесь обратно на интсрумент Pen Tool и сделайте клик правой кнопкой мыши по созданному нами Пути (Path) и выберите Stroke Path. Затем возьмите небольшой ластик и сотрите часть "шнурка", которая проходит под ярлычком.
 Шаг 18
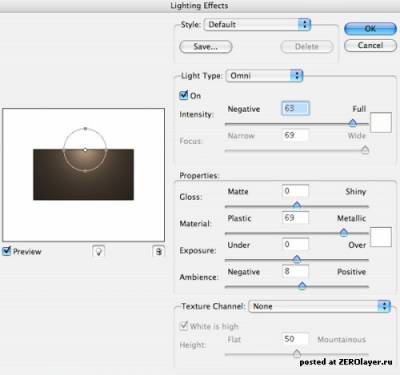
Сейчас область под тэгом слишком темная, чтобы различить небольшие элемнты, такие как шнурок, проходящий, через отверстие. Поэтому необходимо высветлить часть фона, добавим для этого световой эффект. Скопируйте коричневый фон. Далее идем в Filter > Render > Lighting Effects и выставьте настройки как на скриншоте.
 Шаг 19
Я выствил режим наложения для копии фона в Lighten и поместил его в центр нашего документа. Результат проделанной рабты выглядит таким образом:

| 


