Итак, к делу.
1. Создаем новый документ или открываем макет дизайна для вэб-страницы, если Вы хотите создать меню из этих кнопок. Я создала документ размером 400х110px, только для кнопки.
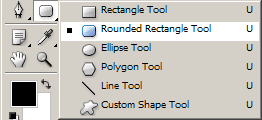
2. Далее берем инструмент Rounded Rectangle Tool (U), чтобы создать форму для кнопки.

В настройках выставим радиус для сглаживания углов 10-15px, Вы можете выбрать и другие значения, зависит от размеров кнопки. 
Теперь создайте форму на полотне, цвет формы сейчас не имеет значения. 
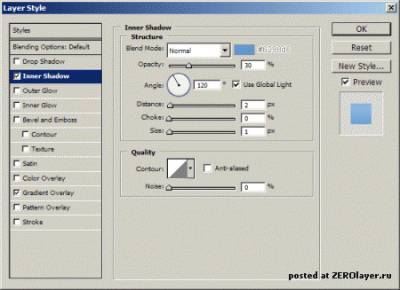
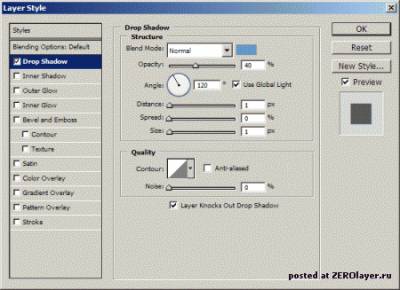
3. Теперь зададим стили слоя для нашей формы. Идем в свойства Blending Options (двойной клик по слою рядом с названием на палитре слое или же через меню Layer > Layer Style.. > Blending Options) и выставляем значения как показано на скриншотах:
Inner Shadow: 
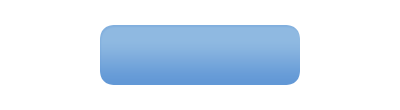
Gradient Overlay: 
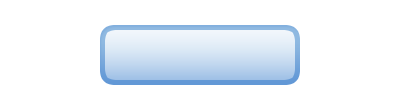
Вы можете использовать любой цвет какой захотите, но кнопка должна выглядеть объемно, примерно вот так: 
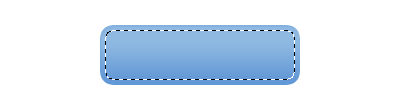
4. Теперь время добавить симпатичный глянцевый эффект на нашу будущую кнопку. Создадим выделение в форме нашей кнопки, это можно сделать зажав Ctrl кликнув по иконке слоя на палитре слоев. Далее уменьшим его примерно на 5 пикселей со всех сторон. Для этого идем Select > Modify > Contract и вводим в появившемся окне значение 5. Вот так это должно выглядеть: 
Теперь создадим новый слой и зальем наше выделение градиентов от Белого к прозрачному сверху вниз. Вот так: 
Далее нам необходимо сделать кривую используя иснтрумент Pen Tool, сделайте кривую прямо поверх выделения, заключив в него нижнюю часть белого градиента кнопки и удалите ее. Вот что получилось у меня: 
Я еще использовала большую мягкую кисть для удаления части краев (смягчения), так они выглядят гораздо лучше.
5. Теперь добавим текст на нашу кнопку. Берем иснтрумент Horizontal Type Tool (T) и пишем желаемый текст.

Для верхнего текста я использовала шрифт Black Italic, 24 pt, Sharp, #fff, для нижнего - Semibold Italic, 12 pt, Sharp, #fff и добавила в свойствах Blending Options тень:
Drop Shadow:

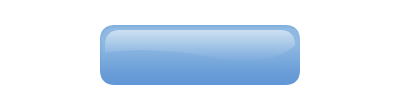
Вот так это выглядит: 
И красный вариант :)
| 


