Создаем золотой текст 
Вы можете применять этот эффект везде, от графики на Вашем веб-сайте до декорации Ваших коллажей. Мне нравится результат и я думаю некоторые смогут найти для себя в этом уроке много полезного, как то работа с каналами и с базовыми методами при создании 3D эффекта для текста.
1. Создайте новый документ с черным фоном.
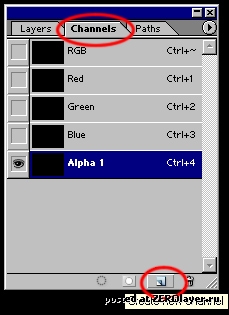
2. Переключитесь на вкладку Channels, рядом с Layers и создайте новй канал (New Channel). 
3. Используя инструмент Type Tool (T), создайте надпись на канале, надпись будет красной, пока Вы пишите, когда закончите - кликните по только что созданному каналу Alpha 1 и красная надпись станет белой. Для лучшего эффекта включите опцию Smooth (Сглаживание) для шрифта, она находится в верхней части панели настроек. Вот так надпись выглядит в процессе написания: 
4. А вот так выглядит надпись после того, как кликнули по каналу Alpha 1. 
5. Теперь нам необходимо скопировать канал Alpha 1, клик правой кнопкой мыши .
Мы создали копию слоя с надписью с одной целью - размыть по Гауссу (Gaussian Blur). Я надеюсь, что Вы знаете что каналы служат для создания выделения.
Итак, мы собираемся размыть один из Alpha-каналов с надписью, затем используем Lighting эффект для того, чтобы добиться светлых и темных участков на надписи (для придания объема), затем вернемся к неразмытому оригиналу канала, выделим его, инвертируем и удалим все, что за пределами нашей надписи. Звучит просто? Конечно же. А теперь продолжим.
Как я уже сказал ранее, нам нужно размыть копию канала Alpha 1. Но сначала нам нужно снять текущее выделение.
6. Нажмите Ctrl+D или Select > Deselect.
7. Теперь можете кликнуть по Alpha-каналу и применить Filter > Blur > Gaussian Blur.

8. Теперь вернитесь на палитру слоев, создайте новый слой и залейте его белым цветом (в принципе, нам не нужен цвет у слоя , но Lighting эффект не работает на пустом слое).

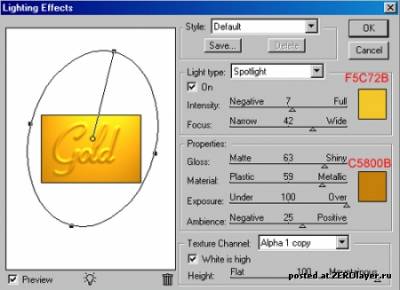
9. Далее идем в Filter > Render > Lighting Effects и выставляем такие настройки:

10. Мы получили объемный текст, но пока цветом залита вся поверхность слоя, а мы хотим золотым только текст, для этого надо удалить все лишнее вокруг. Для этого возвращаемся на палитру Channels и делаем клик по оригиналному не размытому каналу, у меня это был Alpha 1, удерживая Ctrl, чтобы получить выделение белой области.
11. Снова возвращаемся на палитру Layers, делаем клик по слою Text layer (золотистый), инвертируем выделение Shift+Ctrl+I и удалем все содержимое, нажав Del. В итоге у Вас должно получится вот так:
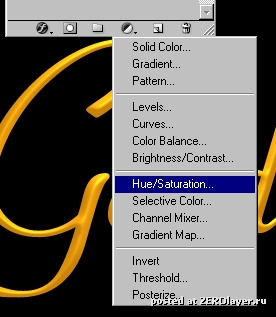
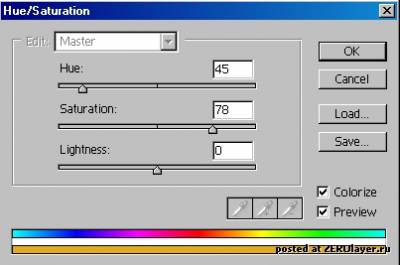
12. Добавим слой настроек Hue/Saturation и настроим кривые, чтобы придать надписи более желтый вид. Используйте настройки как на скриншотах:
 <br> <br> 
13. Теперь добавим блеска. Используйте Curves для слоя с текстом (слой с надписью является обычныйм битовым слоем, не текстовым). Для этого идем в Image > Adjustmens > Curves и делаем кривую как на скриншоте:
Вы наверняка спросите зачем? Мы понизили у слоя яркость для следущего шага с Curves.
Вы можете использовать мои настройки, но также можете экспериментировать и со своими, возможно, для Вашего текста они будет несколько отличными от моих.
14. Добавьте еще один слой настоек Curves. Ниже приведен скрин с настройками, которые я использовал:

А вот результат:

А вот еще один финальный вариант, я добавил фон и настроил Layer Style > Blending options. Сделал градиент и наложил текстуру:

|



