При желании можно сделать пятна не только круглые, но и в виде различных фигурок.
1. Создайте новый документ, нажмите D, что бы сбросить используемы цвета, на цвета по умолчанию (белый и черный). Убедитесь, что фон у вас белый. 2. Берем инструмент Type Tool (T), пишем желаемый текст, я использовал шрифт Arial, выставьте в стиле шрифта Bold и Strong (на верхней панельке).
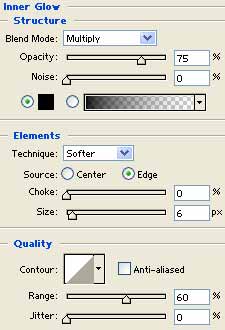
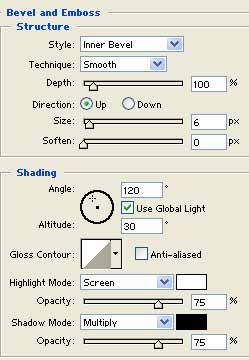
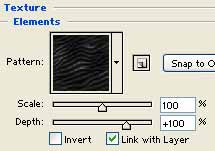
3. Настройки слоя выставим в такие значения Layer > Layer style > Blending Options:



( прим., текстуру можете найти в схеме pattern2)
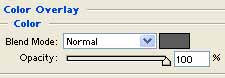
4. Сделайте копию слоя, зайдите снова в Blending Options > Color Overlay и выберите серый цвет:

5. Теперь будем использовать инструмент Elliptical Marque Tool (M) что бы выделить будущие пятна. Удерживайте Shift чтобы сделать множественные выделения. Примерно так: 
После того, как выделение будет сделано, растеризуйте слой (клик правой кнопкой по иконке слоя > Rasterize Type), затем нажмите DELETE что бы удалить все, что выделено. Перейдите обратно на первый слой и измените текст цвета, например на оранжевый. Вот, что получилось у меня: 
|



