Надпись в стиле WEB2.0
Создаем документ, произвольных размеров, например 800х600px. Пишем текст, желательно жирным шрифтом, дублируем слой с текстом (жмем Ctrl+J), либо тащим слой на иконку  в панели слоев. Далее идем в Edit > Transform > Flip Vertical, опускаем текст. в панели слоев. Далее идем в Edit > Transform > Flip Vertical, опускаем текст. 
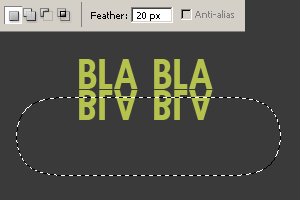
Растрируем слой с текстом Layer > Rasterize > Type. В панели инструментов выбираем Rectangular Marquee Tool, изменяем Feather на 20px Выделяем область в половину на растрированном слое, жмем Delite несколько раз (2-3). 
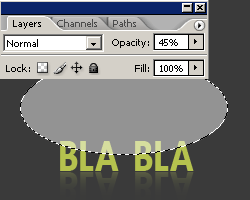
Создаем новый слой Ctrl+Shift+N, либо тащим на иконку в панели слоев. Слой должен быть самый верхний. в панели слоев. Слой должен быть самый верхний. Выбираем инструмент Elliptical Marquee Tool, выделяем верхнюю часть надписи, заливаем белым цветом, прозрачность слоя ставим 45-50%. Жмем Ctrl+D, для снятия выделения. Удерживая клавишу Ctrl жмем по слою с текстом, отпускаем ) и жмем на самый верхний слой с белой заливкой. Идем в Select > Inverse и жмем Delite. Снова Ctrl+D для снятия выделения. 
Должно получиться что-то вроде этого ) 
| 


